Table Of Content

It ensures that objects are balanced in size and space to create a cohesive visual relationship. Good proportion enhances the overall harmony and readability of a design by maintaining appropriate size relationships between components. This principle can influence the visual impact and practical functionality of a design, as disproportionate elements may distract or mislead the viewer. Designers manipulate proportion to emphasize importance, create depth, or establish focal points. For example, larger elements tend to attract more attention, while smaller ones may act as subtle details. Mastery of proportion allows designers to effectively communicate visual narratives and ensure aesthetic appeal.
Recommended articles
Progressive rhythm – We can make a progressive rhythm simply by changing one characteristic of a motif as we repeat it. We could draw a series of circles, one above the other, making each lower one larger. Do you see how the largest one at the bottom looks like it’s closest to you? We can make a progressive rhythm change subtly or dramatically.

Alternating rhythm in art
DWELLING AND RHYTHM IN ARCHITECTURE: AN EVENING DEDICATED TO CONSTRUCTIVIST ARCHITECT ... - Izba Arts
DWELLING AND RHYTHM IN ARCHITECTURE: AN EVENING DEDICATED TO CONSTRUCTIVIST ARCHITECT ....
Posted: Tue, 02 Jan 2018 08:00:00 GMT [source]
Rhythm can be regular, alternating, flowing, or progressive, each creating different effects and emotional responses. Effective use of rhythm enhances the overall engagement of a design by making it visually interesting and easier to navigate. This principle is crucial in sustaining viewer interest and providing a seamless experience throughout the visual communication.
Simone de Gale Architects explores "rhythm, pattern and repetition" in the built environment - Dezeen
Simone de Gale Architects explores "rhythm, pattern and repetition" in the built environment.
Posted: Tue, 26 May 2020 07:00:00 GMT [source]
Rhythm in Art: Types, Examples and Tutorial
Jennifer Kyrnin is a professional web developer who assists others in learning web design, HTML, CSS, and XML. I’m on a mission to revolutionize education with the power of life-changing art connections. We are empowering teachers to bridge the gap between art making and art connection, kindling a passion for art that will transform generations.
includes the Elements & Principles!
Most songs have a beat that repeats itself, creating a pattern that makes us want to dance or tap our feet. Similarly, in art, a repeated pattern creates a visual rhythm that captures our attention and guides us along the artwork. The use of repeated visual elements is a technique designers commonly employ in web design.
Design Patterns: Flow In The Absence Of Design
This principle emphasizes the relationship between components, achieving a harmonious and consistent look and feel. Designers implement unity by using similar or complementary styles, colors, and forms throughout their work. Consistent use of these elements ties the individual pieces together, creating a unified message that is more effective and aesthetically pleasing. Unity helps maintain a sense of order and reduces visual chaos, making the design more digestible and appealing to the viewer. Proportion is a crucial principle of design that concerns the relative size and scale of various elements within a layout.
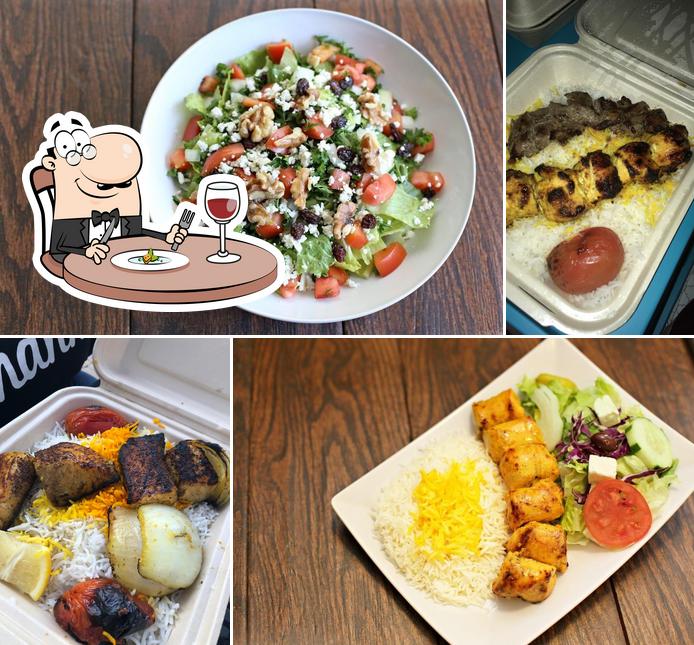
Notice how the gutters (both horizontal and vertical) between images provide a channel for your eye to move through. They help your eye flow from image to image in either direction. The wine bottle also serves to connect the header with the main content, creating a vertical flow through the hero image and serving as a bridge across it. Without the image of the wine bottle it requires more effort for your eye to cross the horizontal lines that create barriers to movement. Rhythm is created both through the elements the eye follows and the intervals between them.
The Principles of Design: Movement
Simplicity and subtlety are key considerations if you want to maintain the user experience, keeping users on your page. Contrasting elements in a design could refer to font choice, shapes, patterns, textures, graphic size and more. If your designs are lacking that “je ne sais quois”, these principles can be a big help. So in this article, I’ll break down the basic principles of design, including how you can use them to create engaging, visual business communications. In unity blog post, you will find more examples of unity in art created with shape/form, color, texture, line, style, and in architecture.
The viewer will likely pay attention to the figure, then the skull, then the fabric and book, then back to the figure. The visual path is concentrated in the middle of the piece on the lighter values and brighter colours, due to the contrast. By combining contrast with repetition and variation, artists can create visual rhythms that guide viewers through the work.
If you were to video someone dancing and then examine that video frame-by-frame, you would have a progressive rhythm. Proximity refers to grouping elements together to emphasize their relationship. A clever use of the distance between design elements can add meaning to your design. Rhythm in design refers to consistent application of elements in a way that can suggest movement, patterns or action. Actual photos (cars getting serviced) and flat icons (cars and engines) each serve a purpose. They also add variety to the brochure (another important design principle I’ll cover later on!).
Without the principle of repetition, it would essentially be impossible to create either one, unless you had very little visual content to work with. But repetition also applies to shapes, illustrations and other visual elements. When used well, repeating visual elements can create a cohesive feel. The sculpture creates a dynamic sense of movement and progression, as if the bird is soaring upward and transforming before our eyes. Another example of progressive rhythm in art is the painting "Composition VIII" by Wassily Kandinsky. An example of flowing rhythm in art is the paintings of Vincent van Gogh.
For more examples of elements and principles of art, check out more from our elements of art examples series below. As a principle of art, emphasis refers to the area of an artwork that dominates attention or draws interest. Artists create emphasis by contrasting the elements of art, such as color or shape. Unity, also known as harmony, is a design principle that refers to the cohesiveness of an artwork—how whole, consistent, and complete it appears. Unity in art is not necessarily just a repetition of the same element over and over again, but it is the pleasing combination of elements to create a harmonious composition. Rhythm is like a combination of pattern, movement, and repetition.
This space, which is not filled with text, graphics, or images, is instrumental in creating an effective visual hierarchy. By incorporating white space around and within elements, designers enhance readability and focus the viewer’s attention on specific content. It also contributes to a design's overall balance, preventing it from appearing overcrowded and chaotic. In essence, white space is not merely empty; it is an active element that structures content and emphasizes the most important components of a design. Rhythm is a dynamic principle of design that introduces visual tempo or beat within a composition. By repeating elements at regular or varying intervals, this principle creates a sense of movement and flow that guides the viewer's eye through the design.
It’s important to note unity or harmony doesn’t mean sameness. Rather, it’s about ensuring the various elements of a design work well together, and you can do this in lots of ways. Let’s look at a few examples of unity across an entire design.
This approach allows for a clarity of information and structure, and can allow the web designer a scaffold around which to build a clarity of information. Basic visual design principles form the foundation of effective visual communication. Balance, contrast, emphasis, proportion, and harmony guide designers in creating visually appealing and coherent works. Mastery of these principles ensures clarity and impact in design outcomes. In a composition, artists will choose to use leading lines to direct the viewer around the work. These leading lines contribute to creating a viewing rhythm of consecutive focus for the viewer.